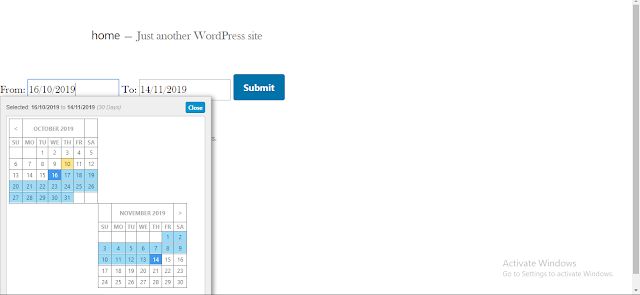
Choose two dates (date range) from text field
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery-date-range-picker/0.20.0/jquery.daterangepicker.min.js'></script>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/jquery-date-range-picker/0.20.0/daterangepicker.min.css'>
<script type="text/javascript">
$(document).ready(function() {
$('#date-range-filter').dateRangePicker({
format: 'DD/MM/YYYY',
getValue: function() {
if ( $('#date-from').val() && $('#date-to').val() ) {
return $('#date-from').val() + ' to ' + $('#date-to').val();
}
else {
return '';
}
},
setValue: function(daterangepicker, from, to) {
$('#date-from').val(from);
$('#date-to').val(to);
}
});
});
</script>
</head>
<body>
<form action="" method="post">
<span id='date-range-filter'>
From: <input id='date-from'>
To: <input id='date-to'>
</span>
<input type="submit" name="submit" value="Submit">
<form>
</body>
</html>

No comments:
Post a Comment